Client For:
Various Clients
Overview
Statistics show that 63% percent of all software projects overrun their budgetary estimates and the main reasons are due to unforseen usability problems. Designing and building usable interfaces is no longer a ‘nice-to-have', it's a critical aspect of product innovation.
Challenges
I have grown and developed my craft over the years, but this still reimas true:
The expectations for good software interface design have exponentially increased in the last decade.
Responsive Design:
- Challenge: Ensuring that a website looks and functions well on various devices and screen sizes.
- Solution: Use responsive design techniques, such as flexible grids, templates, and media queries.
Browser Compatibility:
- Challenge: Different browsers may interpret code differently, leading to inconsistencies in the website's appearance.
- Solution: Test the website on multiple browsers and use compatibility with design libraries (Design System) when necessary.
User Experience (UX):
- Challenge: Creating a seamless and intuitive user experience that keeps visitors engaged.
- Solution: Prioritize accessibility to ensure the need are met across several levels of user expections while ensuring a positive, stress free user experience.
Compliance and Accessibility:
- Challenge: Creating a seamless and intuitive user experience that meets WCAG and AOAD compliance.
- Solution: Conduct user testing, design user-friendly interfaces, and prioritize accessibility to ensure a positive user experience
Design Samples
This is not a full case study, but a visual interpratation of the screens I worked on to demonstrate other aspects of my design capabilities and iterations.
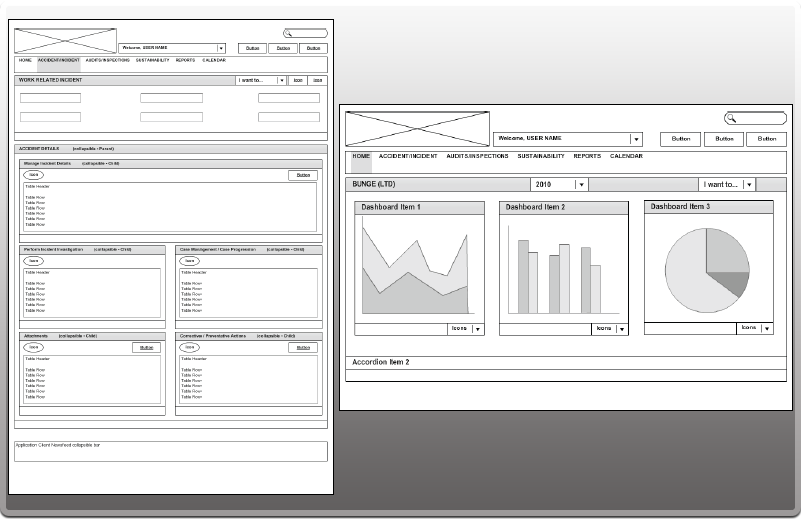
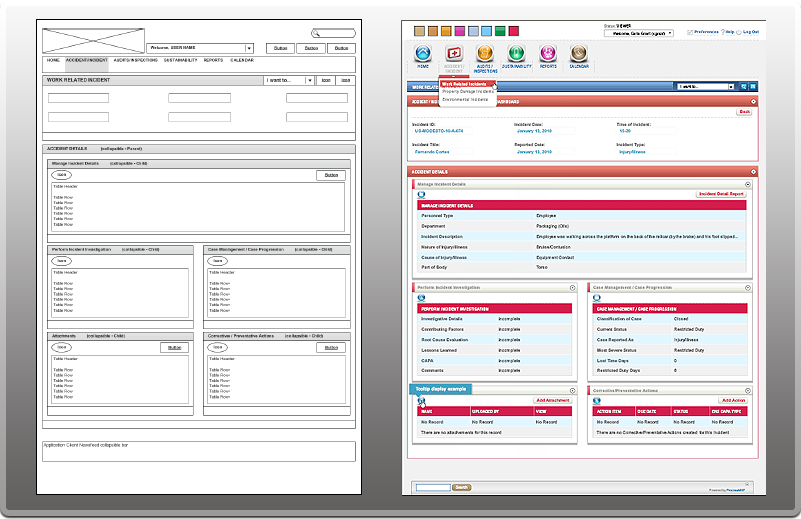
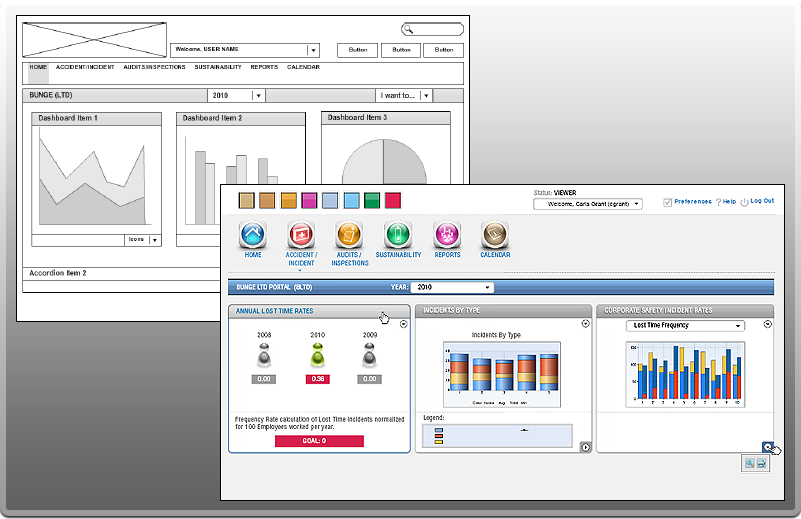
Basic Wireframes:
Wireframes have come a long way, from Corel Draw, to Illustrator, to Photoshop, to Balsamiq, to Figma, but still an integral part of the design process.






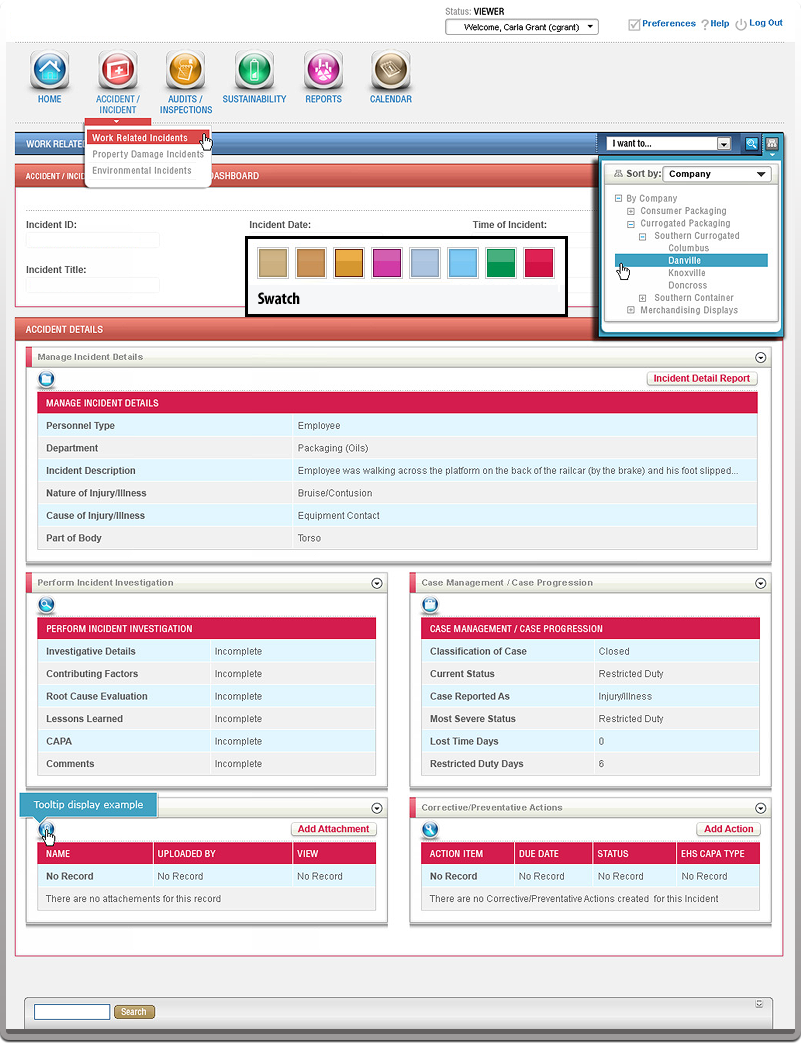
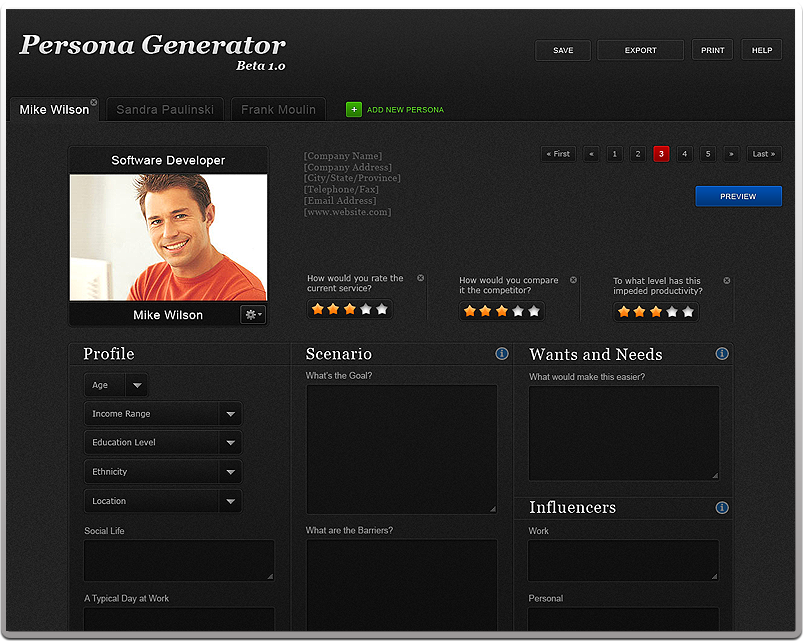
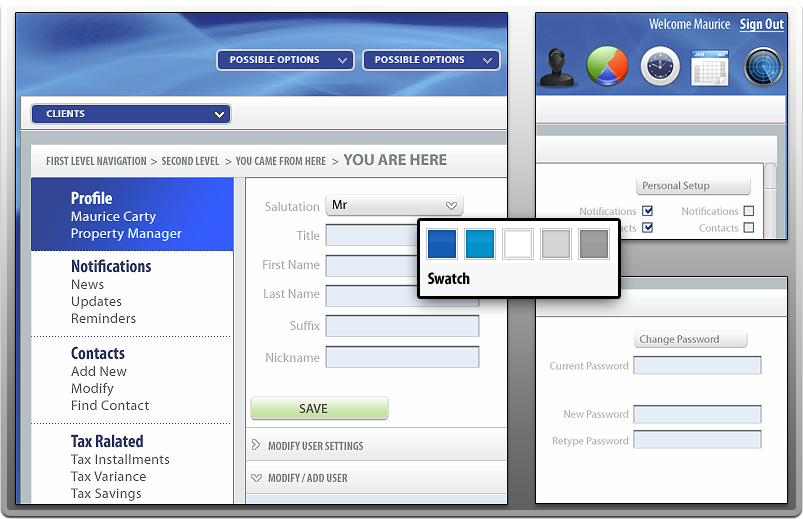
Interface Design:
Interface design prioritizes clarity, minimizes friction, and guides users seamlessly through tasks. Used to emphasize emotion, efficiency, or technical rigor


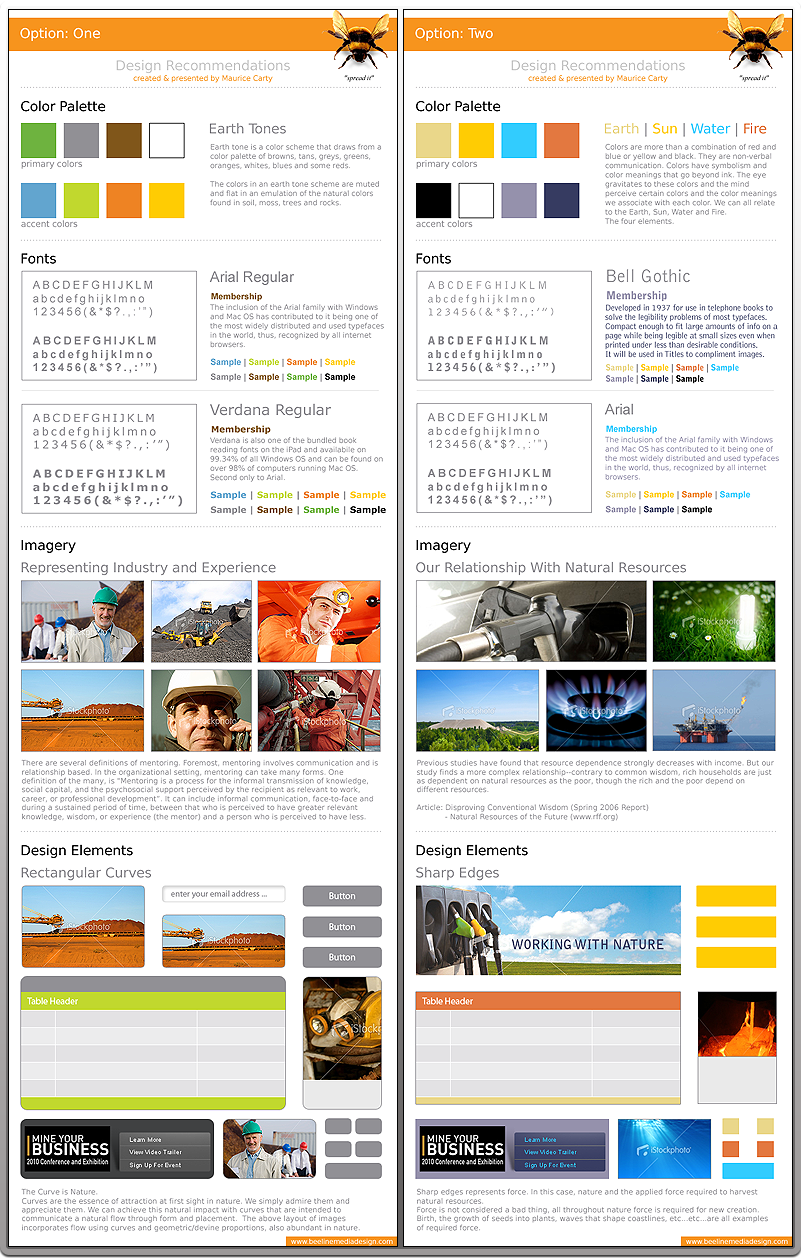
Styleguides:
Styleguides codify visual rules, unify branding, and streamline design-to-development handoffs efficiently. They benefit both designers (consistency) and developers (clear specs) and eliminates guesswork and repetition.

Product Marketing:
Product marketing positions solutions, targets buyer needs, and fuels sales pipeline momentum.
It bridges features to benefits, crafting stories that drive demand and adoption and translates user pain points into clear, irresistible value propositions.

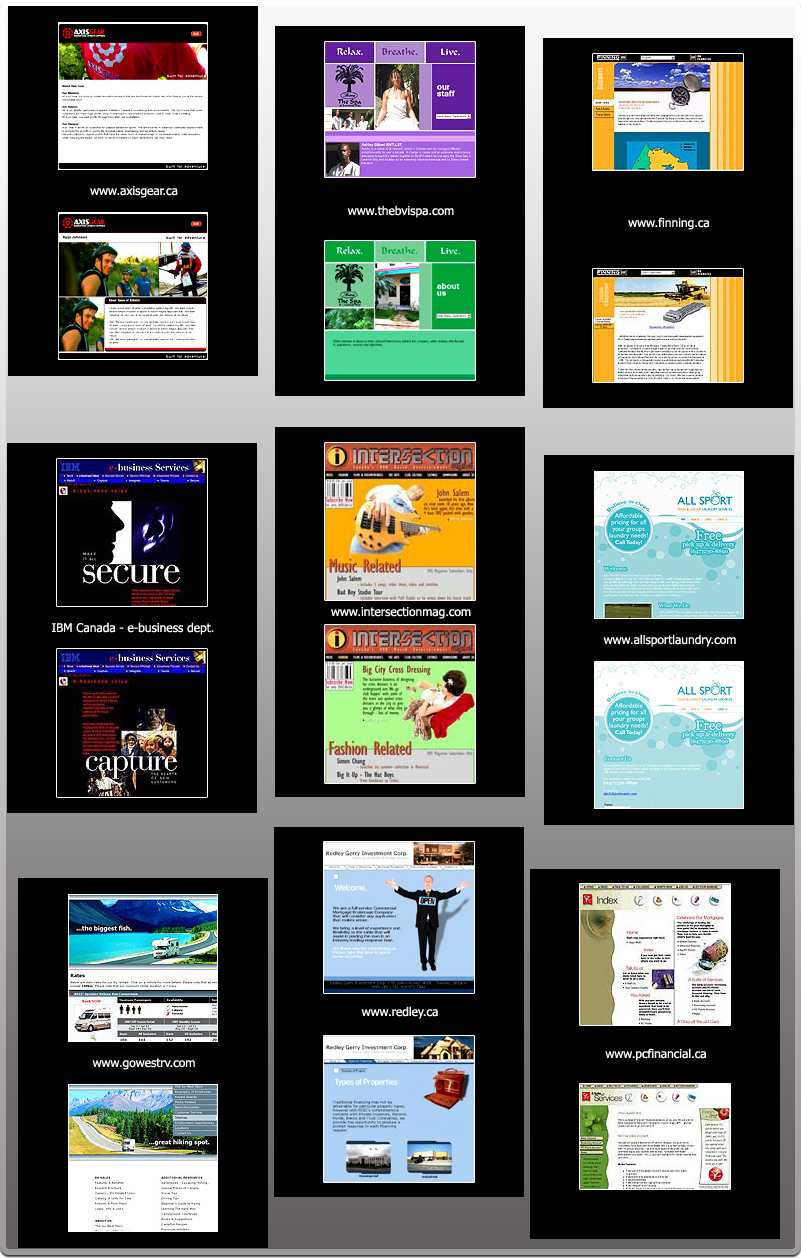
Website Designs:
Website designs merge visual appeal with seamless functionality to deliver engaging user journeys.
It prioritize accessibility, and enforce brand consistency globally.

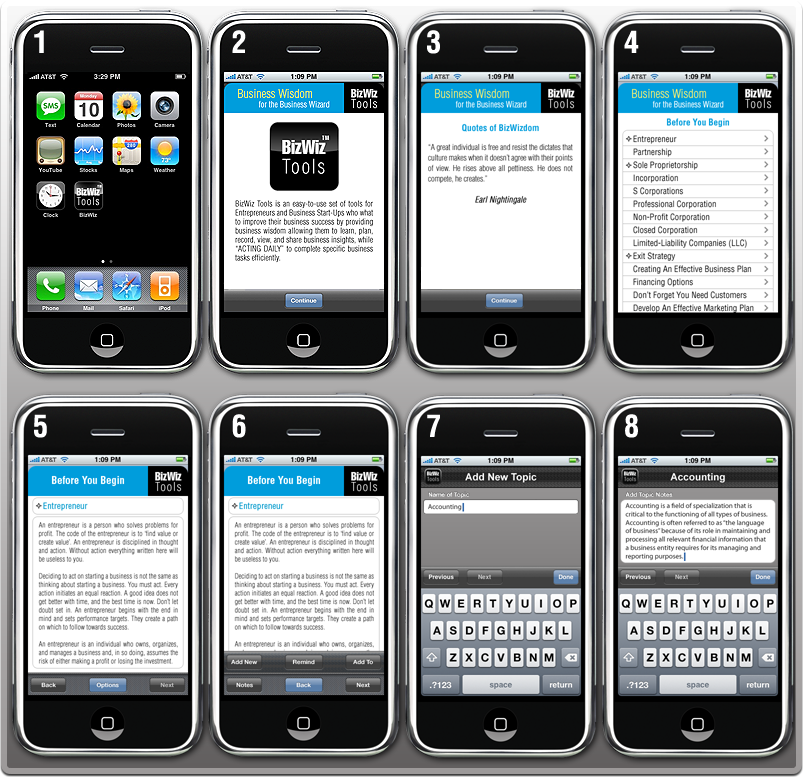
My First Mobile App:
Mobile app designed to balance thumb-friendly interactions, platform guidelines, and focused feature prioritization.

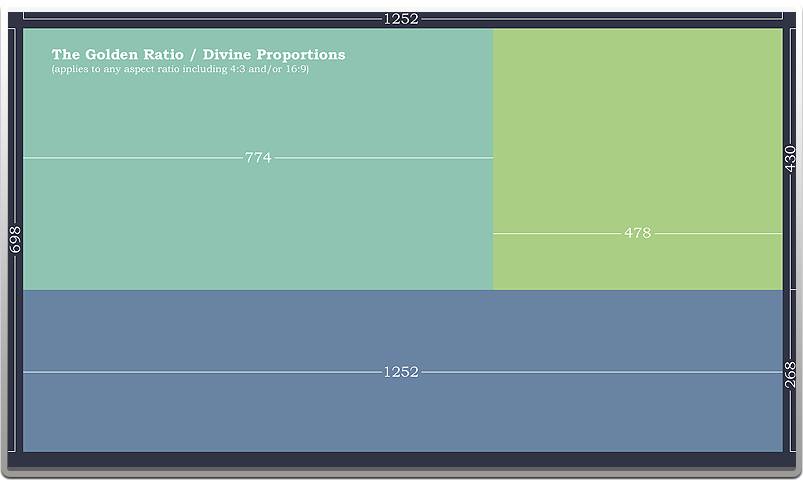
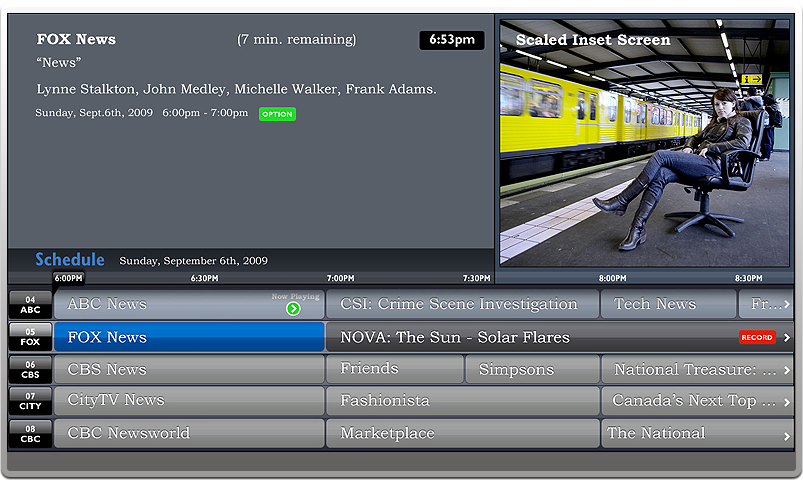
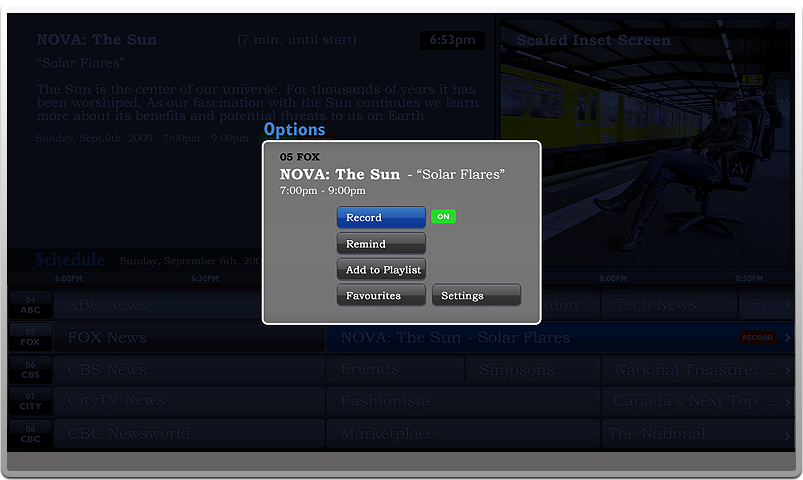
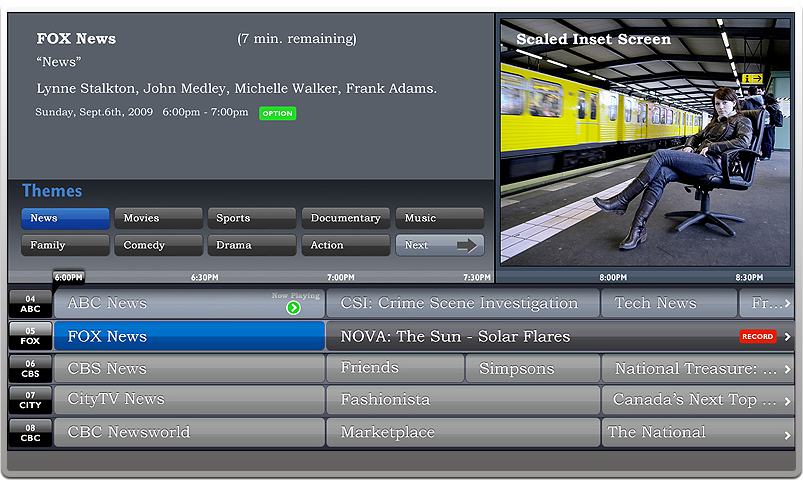
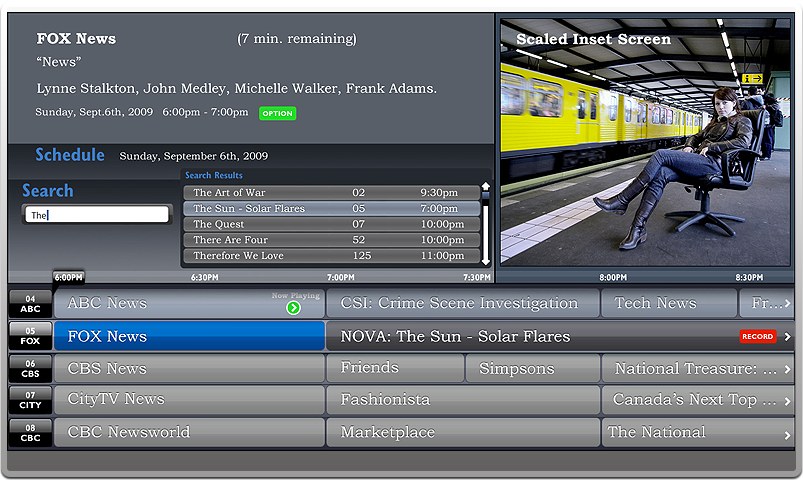
Non Traditional Design:
Designing for Broadcast TV channel back in the late 2000s. Using the Golden atio as a design guide. (a hidden design secret not know by most designers) :)'






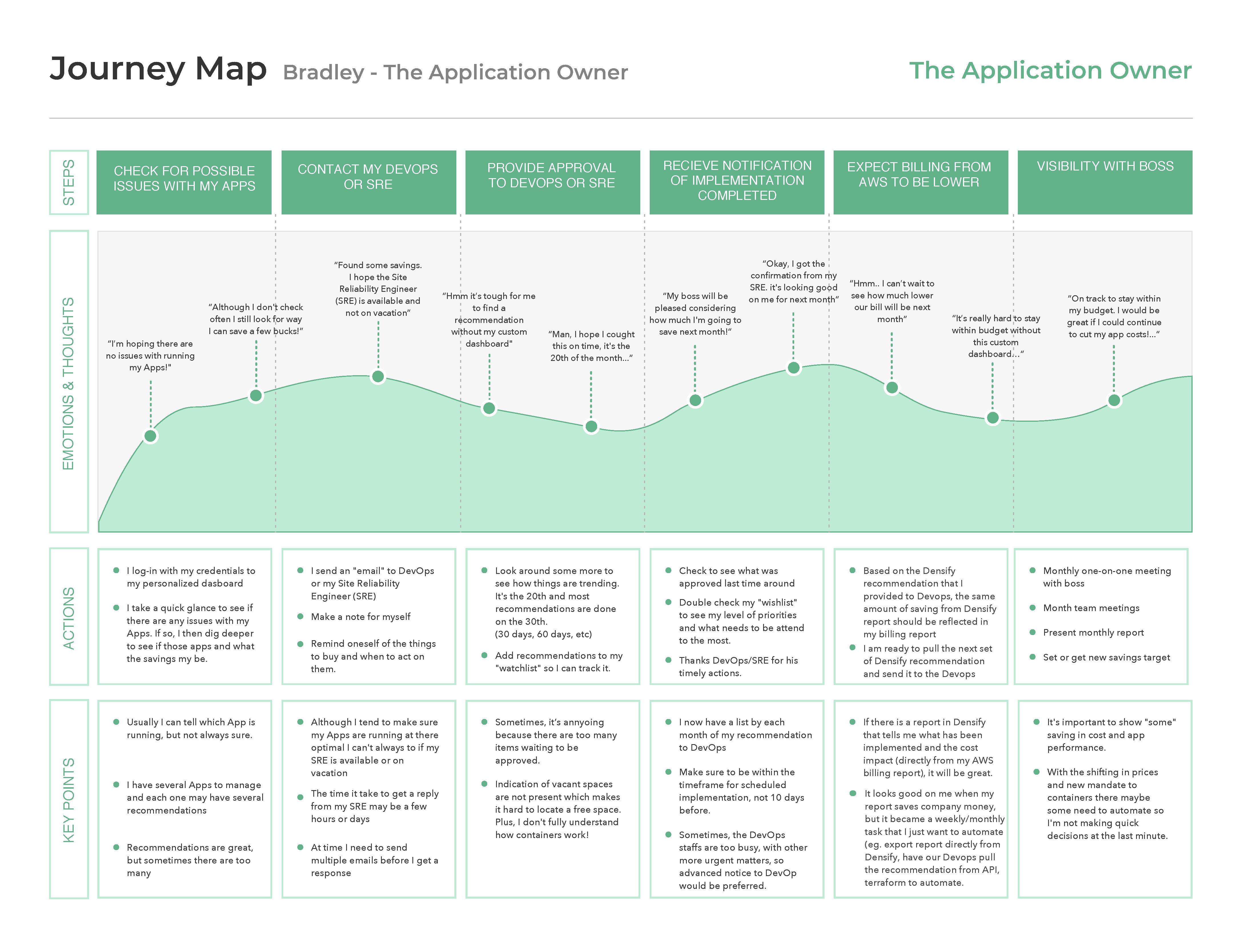
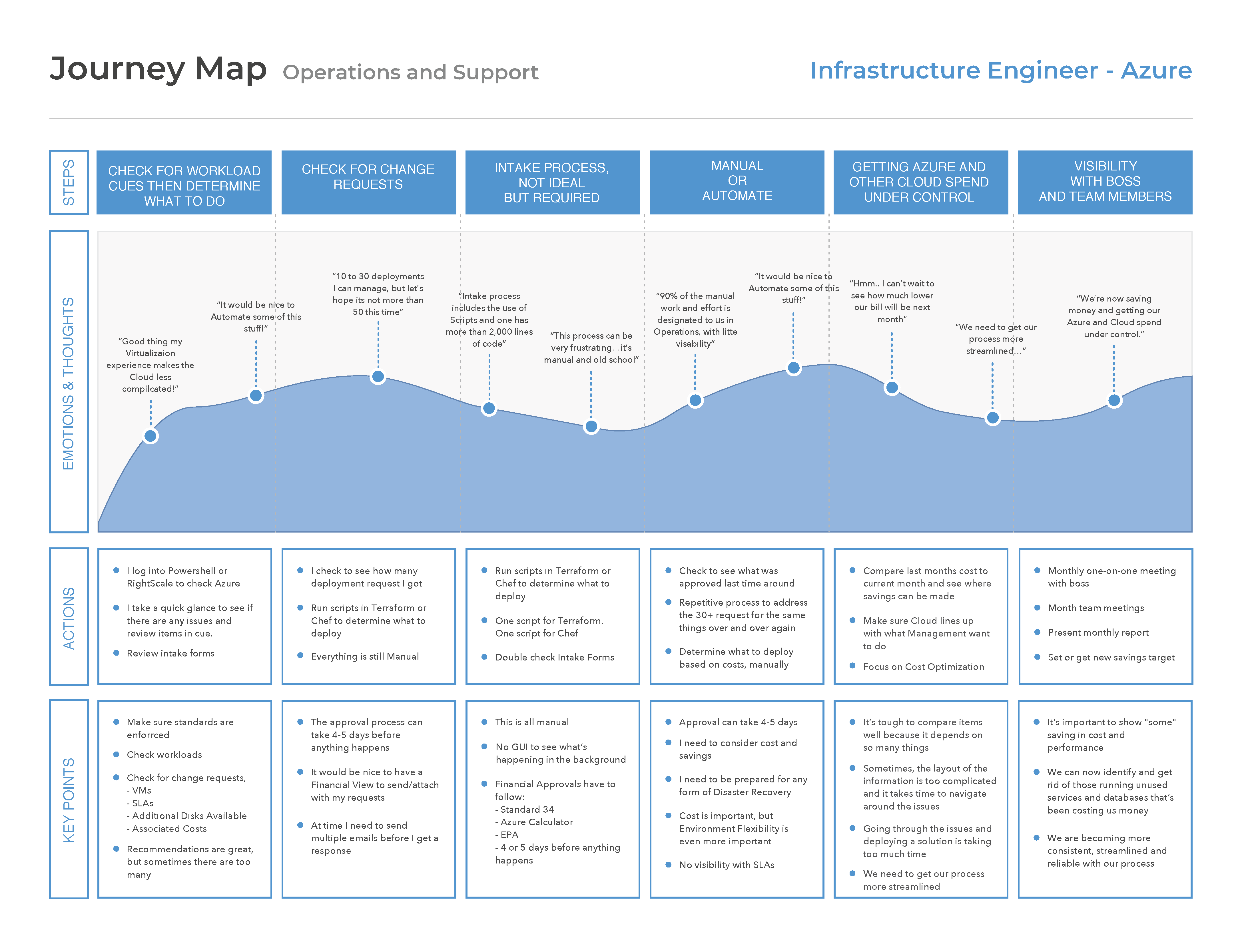
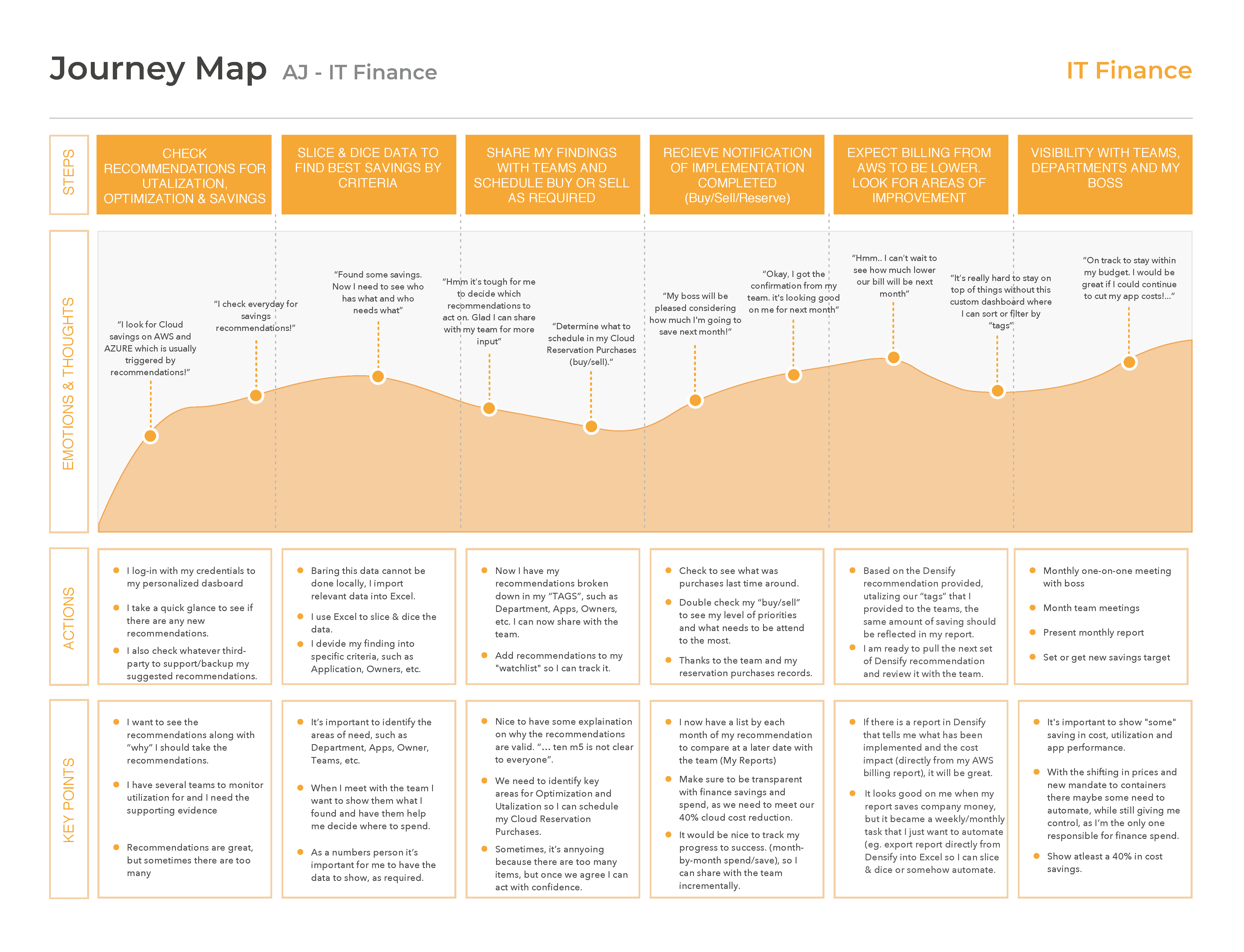
Journey Mapping:
Journey mapping visualizes user pathways, exposes pain points, and aligns cross-functional solutions in order to Drives user-centered improvements. It maps touchpoints to uncover gaps between channels, streamlining omnichannel service cohesion.



Results/Conclusion:
I have seen and done a lot in the world of design, and I am always learning and always looking to learn and grow as a designer.