
Client For:
Quest Software
Overview
Web design encompasses the process of creating and designing websites It involves a combination of different skills and disciplines to produce a visually appealing and user-friendly website. Here's an overview of key aspects of web design.
Research: Before starting the design, it's essential to understand the target audience, their needs, and the goals of the website.
Information Architecture: Organize and structure the content to ensure a logical flow for users.
Wireframing and Prototyping: Create skeletal outlines and interactive prototypes to visualize the layout and functionality.
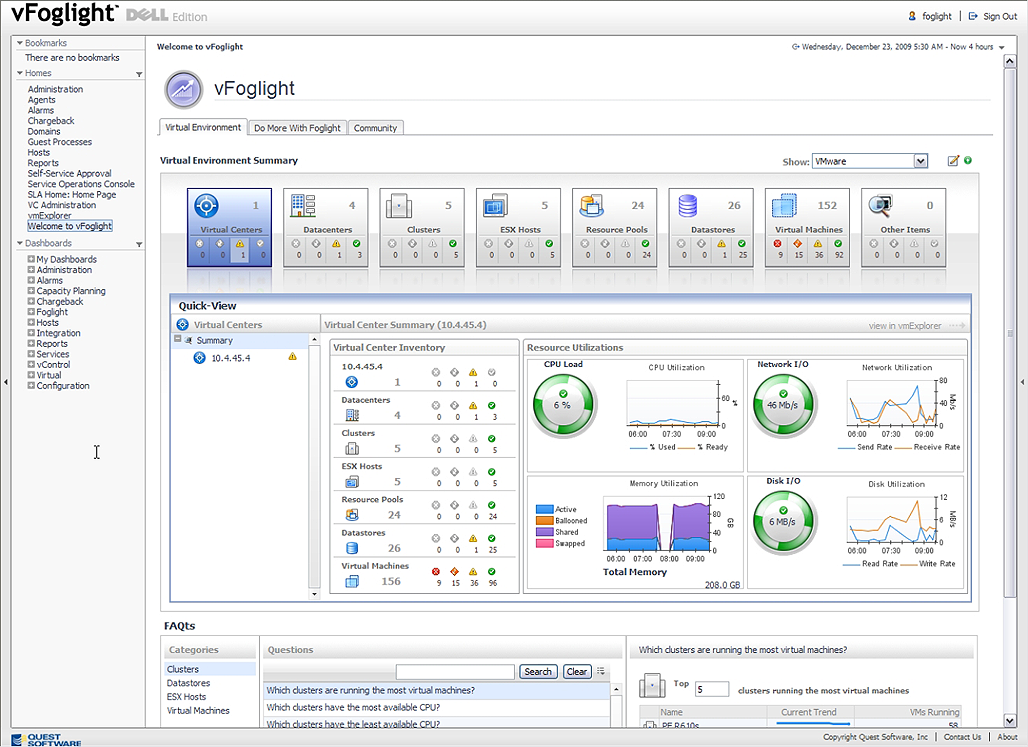
ReDesign Challenge
How do take a legacy system built on Visual Basics that is being used by hundreds of user into the modern era of design?
Design can be complicated, espacially when you're trying to convince long-time team members of a functional system. With the collaboration of the engieering team, sales and support. I was able to build internal buy-in with the design team.
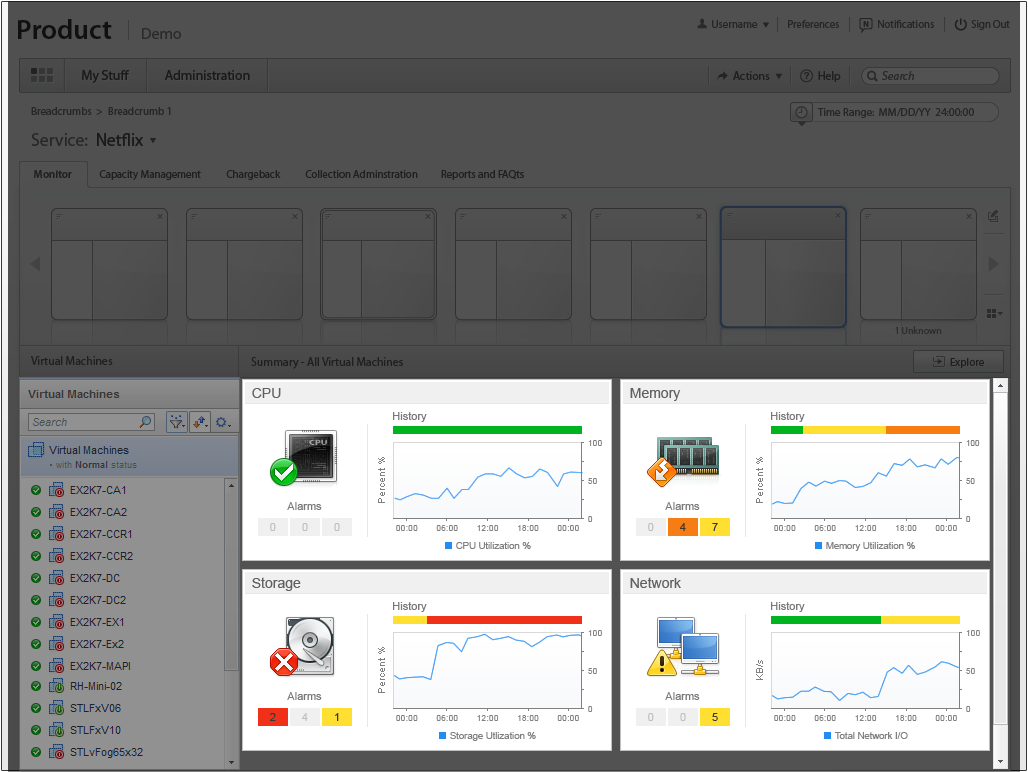
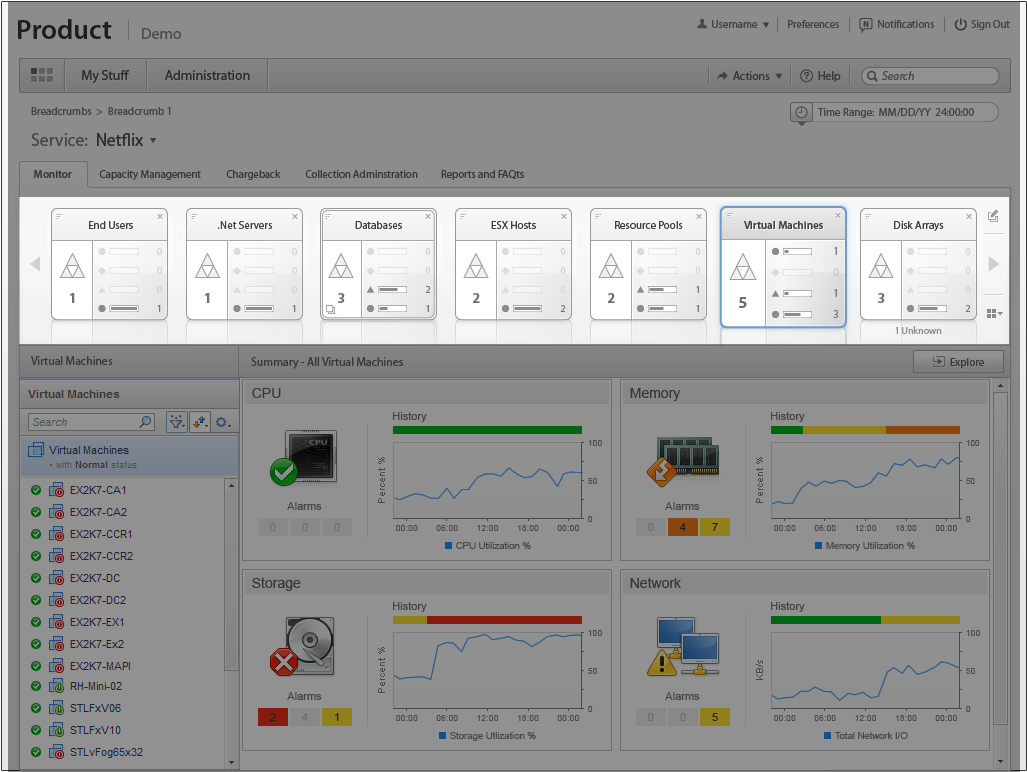
Product ReDesign:
- Challenge: Ensuring that a website looks and functions well on various devices and screen sizes.
- Solution: Use responsive design that supports a flexible grid, templates, and API calls.
Browser Compatibility:
- Challenge: Different browsers may interpret code differently, leading to inconsistencies in the website's appearance.
- Solution: Test the website on multiple browsers and use compatibility with design libraries (Design System) when necessary.
User Experience (UX):
- Challenge: Creating a seamless and intuitive user experience that keeps visitors engaged.
- Solution: Prioritize accessibility to ensure the need are met across several levels of user expections while ensuring a positive, stress free user experience.
Compliance and Accessibility:
- Challenge: Creating a seamless and intuitive user experience that meets WCAG and AOAD compliance.
- Solution: Conduct user testing, design user-friendly interfaces, and prioritize accessibility to ensure a positive user experience
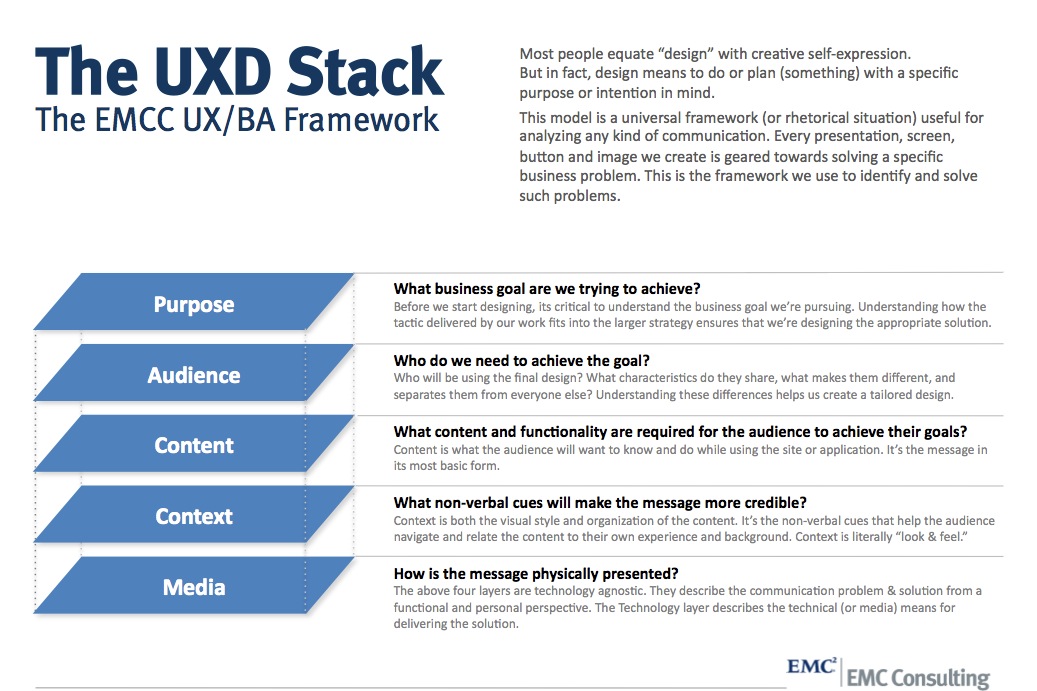
The Approach
Partnering with the Research and Data Analyst teams to dig deeper into insights to help guide design decisions was a critical part of the collaboration process.

Empathy:
- Initial Research: To quickly explores ideas, improves clarity, and sparks creativity we got into a room with internal users, interviewed them, and whiteboarded possible solutions.
- Personas: We had no working personas based on research, just what upper management to us about the users. "Very technical people looking to monitor system resources." :)'




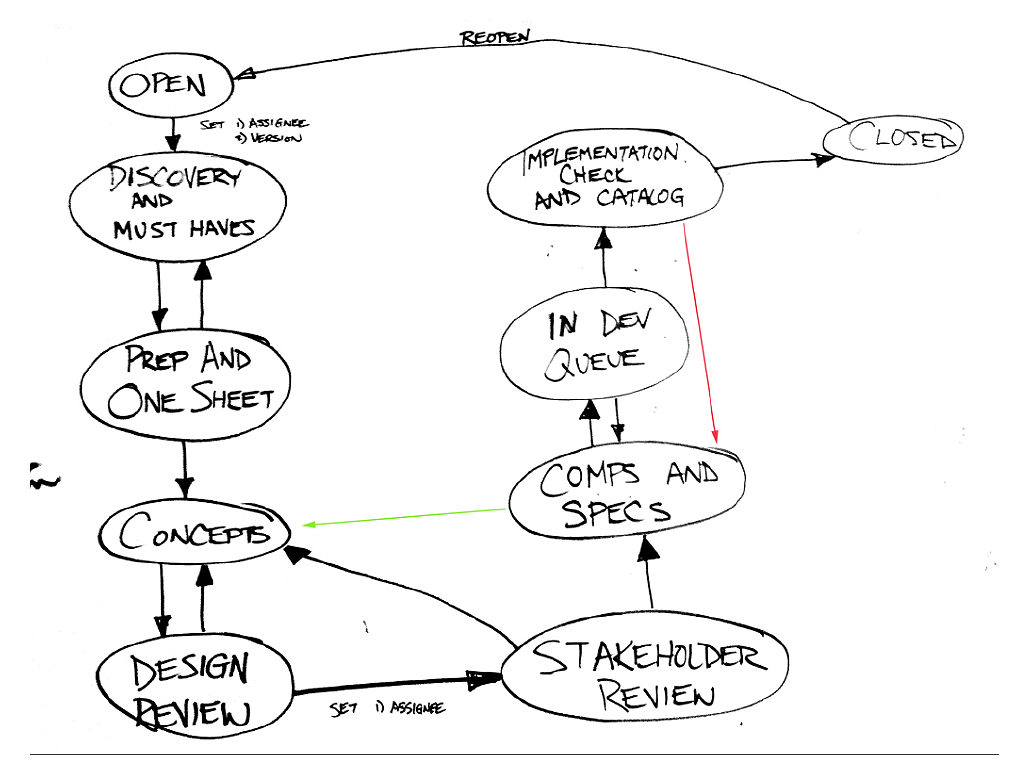
Definition:
- Design Thinking: Empathizing with users, together, uncovers needs, frames problems, and drives human-centered solutions.
- Design Planning: No every company is Agile, or Waterfall, from my experience many companies are actually on a "Hybrid" methodology model. A little bit of agile and a bit of waterfall, so I need to plan according, and at times I have to come up with the design plans to make sure the are not forgotten and are included in the Sprint Planning and that my 'tech debt' are accounted for.



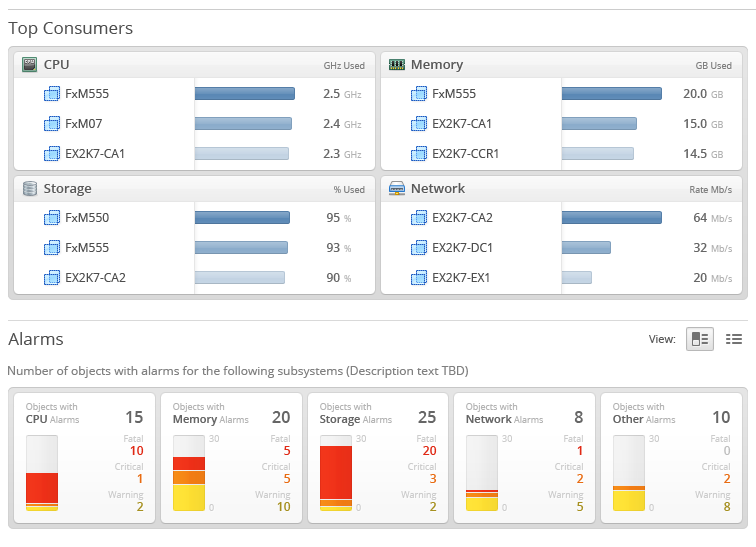
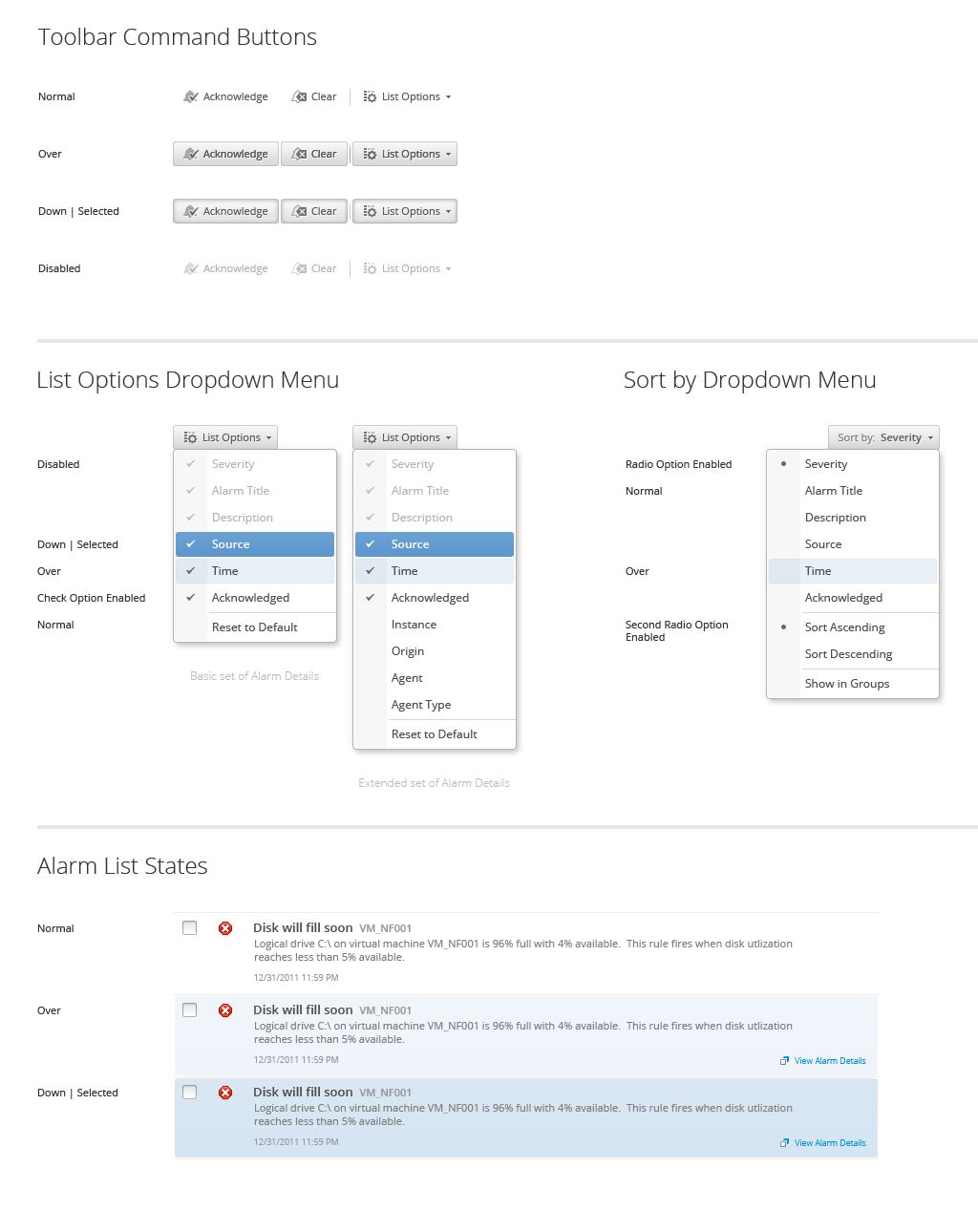
Idiation:
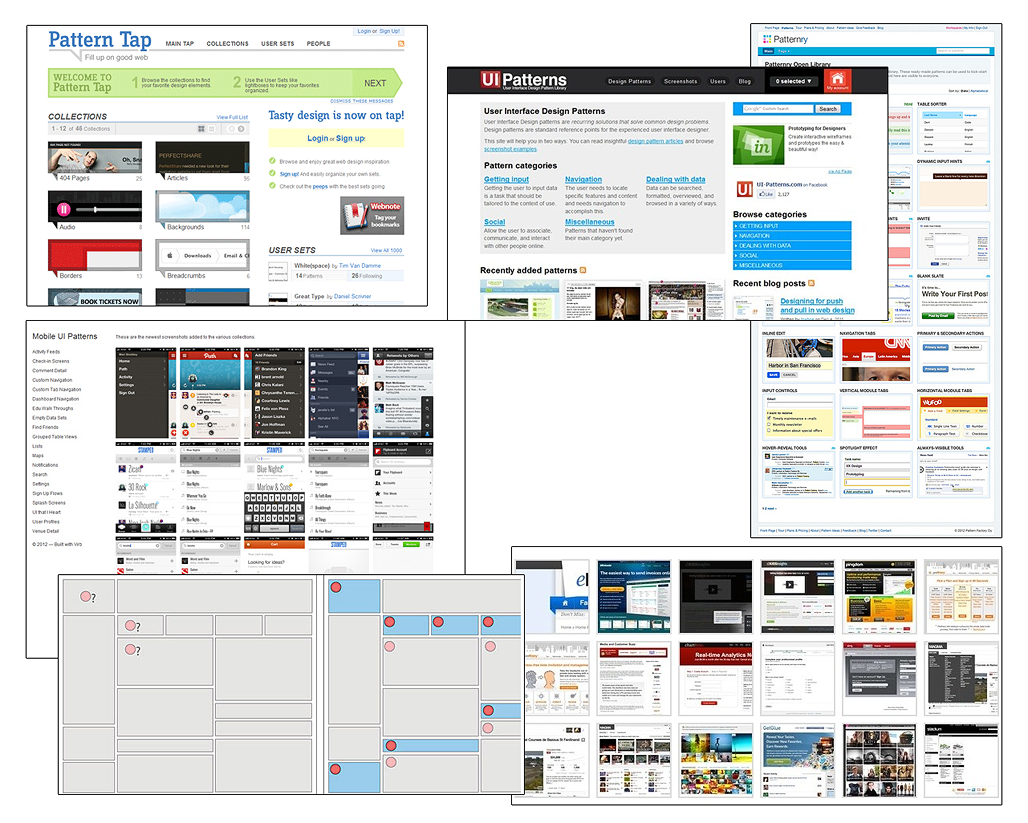
- Design Patterns: Design patterns reuse proven solutions, ensure consistency, and accelerate UI development efficiently, we can use then to leverage familiar interactions, reduce cognitive load, and enhance usability. Many proven pattern libraries are available if you know where to find them, in this case I collected at least a dozen to how they can be reused to ensure consistency and accelerate solution development.

- Templates and grids: For efficiency I focused on using templates speed up workflows, grids provide structure, saving time while maintaining precision and work great for responsive design to adapt to content, grids flex across screens, enabling cohesive responsiveness.




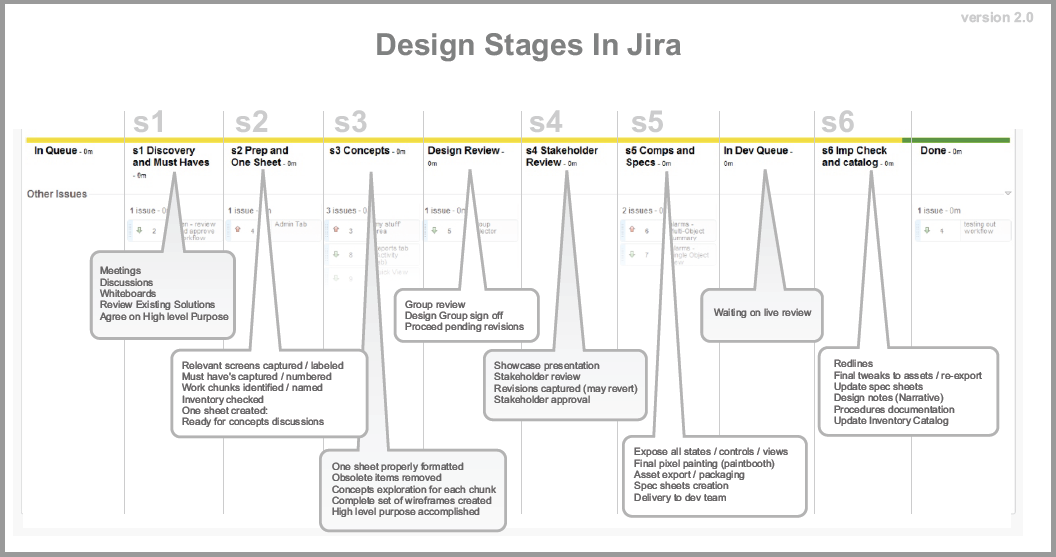
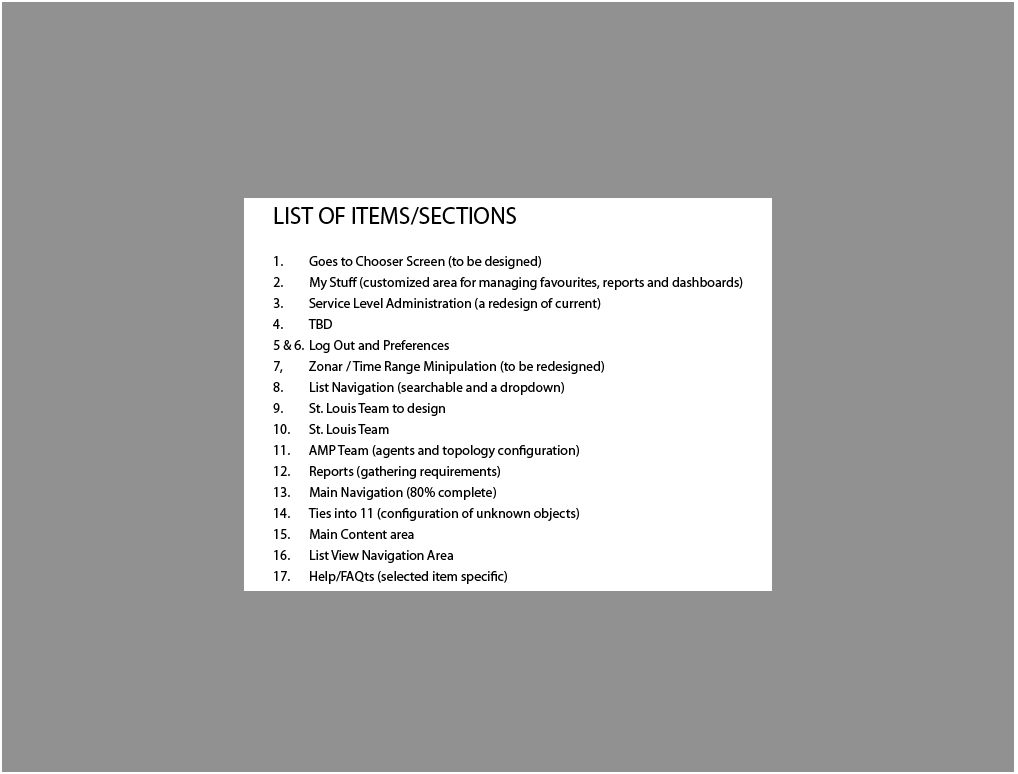
- Design Chunks: Not all feature are as important than the other, espacially when dealing with large enterprise applications. Previous developments temp to 'add another button' or 'just add it to the dropdown list' which soon become a mess of things. That known, chunking out things may be a better solutions. Label item and have user vote on what they think is important, used the most, cannot live without, then you start to get a better picture of where the true functionality requires your attention.








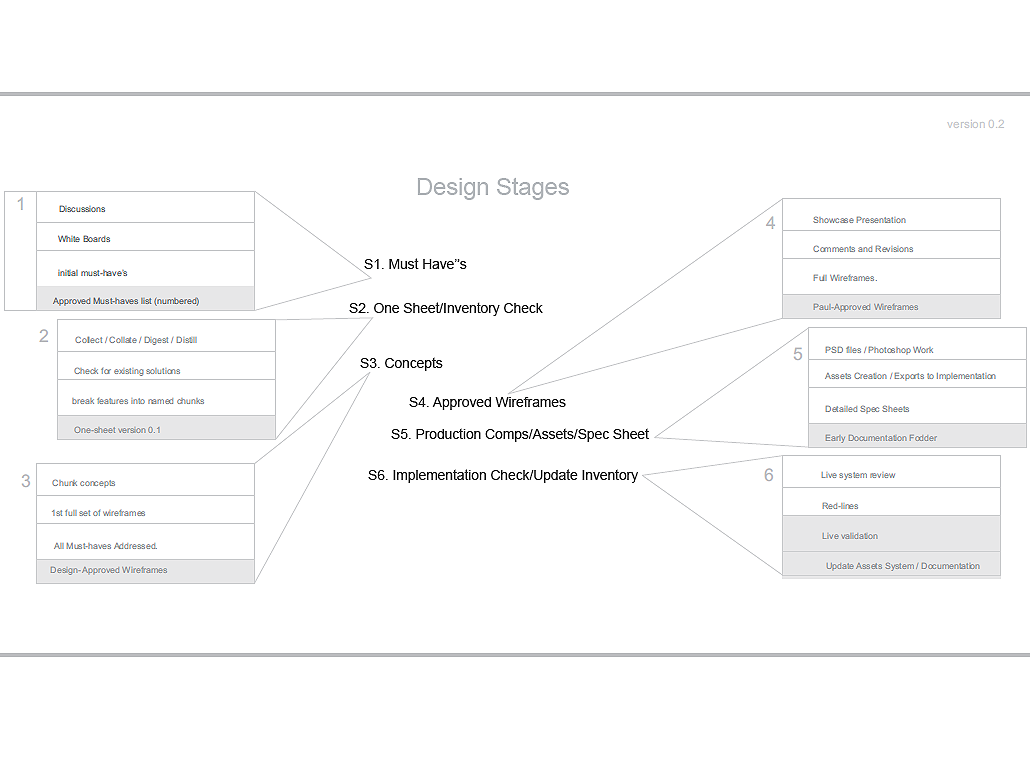
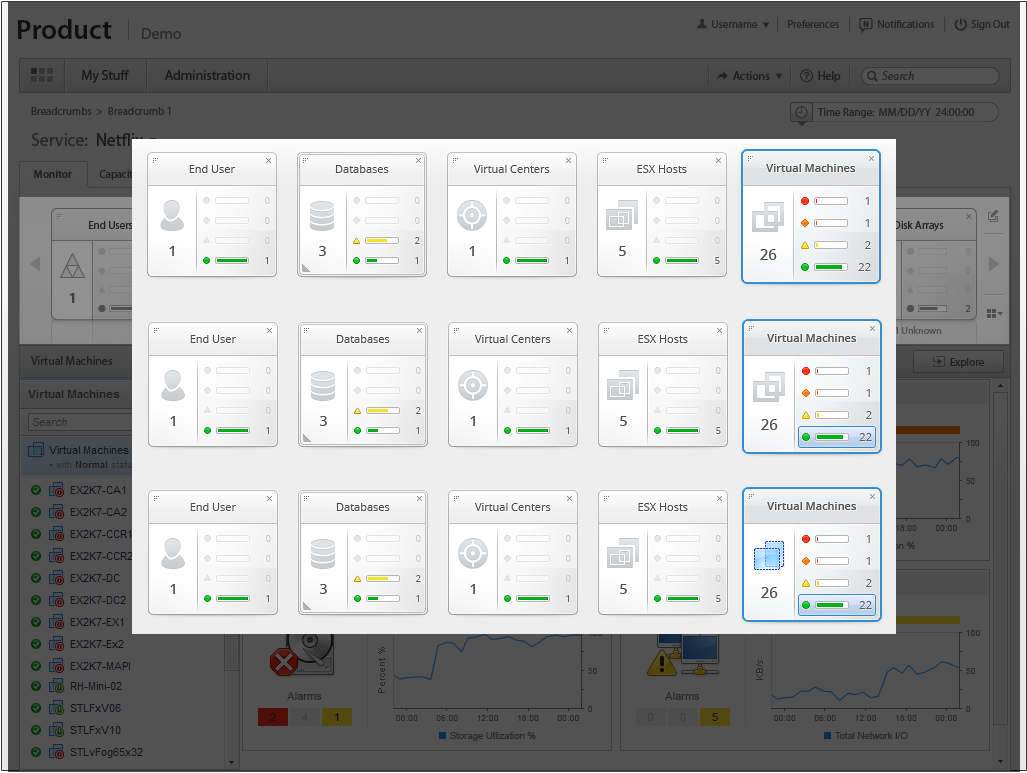
Prototyping:
- Wireframes: Wireframes map content structure, test navigation logic, and reduce costly redesigns later.
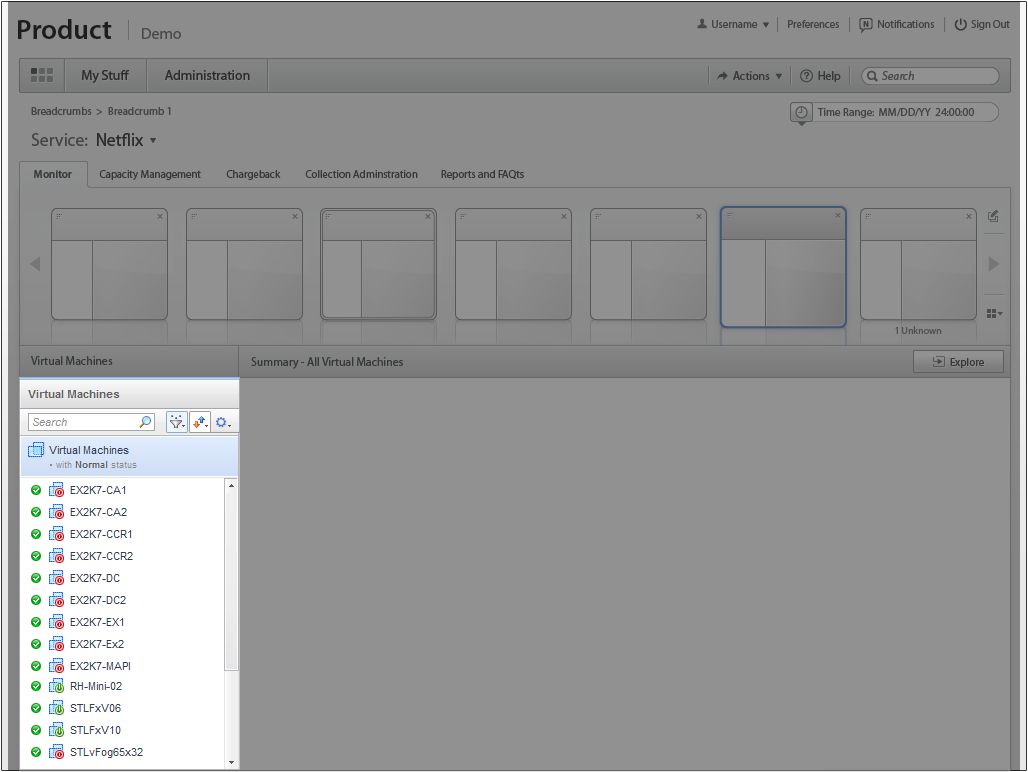
- Variant Interaction: Show variants and onscreen performance, to optimize design with modals and subtle interactions to inform user without navigating away from workflow tasks.



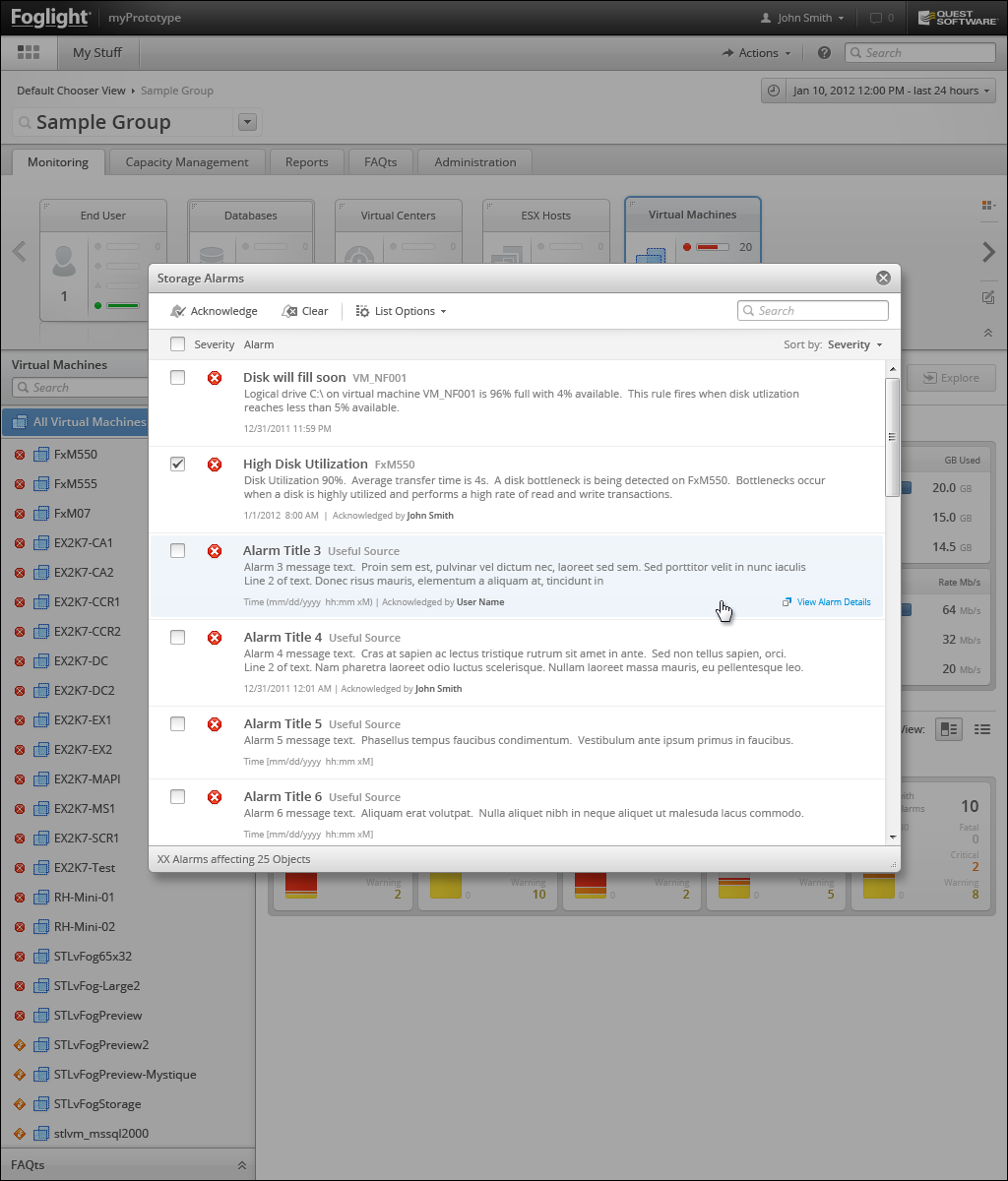
Results/Conclusion:
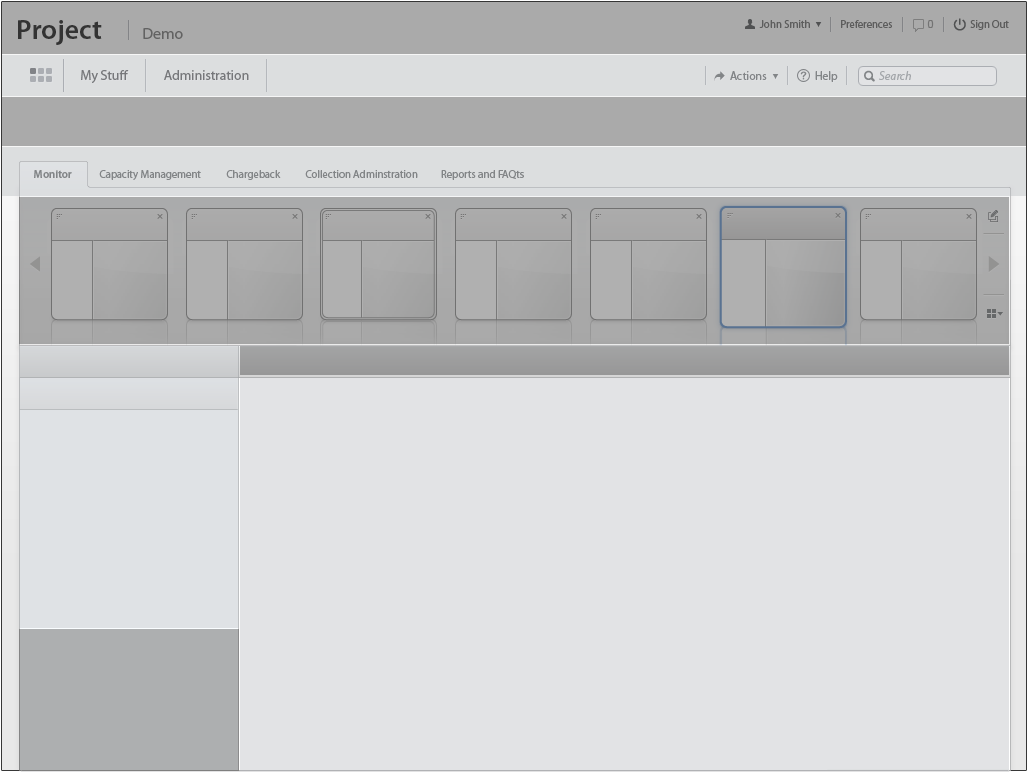
A unified design spanning devices, modernized without compromising development restrictions, tailored to work within platform constraints.

Bonus:
Powerpoint Presentation Download